Token Gated
# Overview
Token gating in blockchain restricts access to specific features, functions, or services in a decentralized network based on owning certain tokens. It creates exclusive ecosystems where users must hold a set amount of tokens to access privileges or resources.
In the Mojito platform, we are providing a 100% discount to redeem new tokens.
In the mojito flow of token gating, create a group and map with rules against the group. the user needs to validate to user NFTs are gated. if the gated users can utilize some features like a discount,...
This guide will help you better understand how to use and integrate the token-gating SDK into your application.
> 📘 Note:
>
> For more detailed information, examples and theme customizations, you can refer to the NPM Public repository [here](https://www.npmjs.com/package/@mojito-inc/connect-wallet).
## Prerequisite
Before proceeding with the installation steps, ensure that you have the following prerequisites in place:
1. **Node.js and NPM/Yarn**: Make sure you have Node.js installed on your machine, along with either NPM (Node Package Manager) or Yarn. You can download and install Node.js from the official website [here](https://nodejs.org).
2. **API URL**: Determine the appropriate API URL to use based on your environment.
## Installation and Setup
### Step 1: Install the Token-gating Module
Install the Mojito Token-gating SDK module on your project by using one of the following methods below:
> Install using NPM:
>
> ```javascript
> npm i @mojito-inc/connect-wallet
> ```
>
> Install using Yarn:
>
> ```javascript
> yarn add @mojito-inc/connect-wallet
> ```
>
> Install via package.json:
>
> "@mojito-inc/connect-wallet": "1.0.1-beta.15"
### Step 2: Integrate Token Gating
To use the Token Gating feature, follow these steps:
Import the necessary modules from the `@mojito-inc/connect-wallet` package:
```javascript
import { TokenGatingContainer } from "@mojito-inc/connect-wallet";
<TokenGatingContainer
open={tokenGatingDetails.open}
config={{
orgId,
projectId: configuration.projectId,
paperClientId: configuration.paperClientId,
paperNetworkName: 'Polygon',
groupId,
ruleId: tokenopenGatingDetails?.ruleId,
chainId: 5,
collectionItemId,
isClaimToken: tokenGatingDetails?.isClaimToken,
}}
screenConfig={tokenGatingDetails?.screenConfig ?? {}}
walletConnectScreenDetails={walletConnectScreenDetails}
claimTokenScreenDetails={claimTokenScreenDetails}
errorScreenDetails={errorScreenDetails}
onCloseModal={onCloseTokenGatingModal}
setInvoice={setInvoice}
getInvoiceDetails={getInvoiceDetails}
invoiceID={tokenGatingDetails?.invoiceId}
/>Fill in the required parameters for the TokenGating
| Parameter | Type | Required | Description |
|---|---|---|---|
| open | Boolean | ✅ | |
| config | Object | ✅ | Configuration |
| walletConnectScreenDetails | Object | ✅ | walletConnectScreenDetails |
| errorScreenDetails | Object | ✅ | errorScreenDetails |
| screenConfig | Object | ✅ | screenConfig |
| claimTokenScreenDetails | Object | ✅ | claimTokenScreenDetails |
| gatingLoaderDetails | Object | ||
| gatingErrorDetails | Object | ||
| invoiceID | string | ||
| onCloseModal | function | ✅ | |
| onChangeWalletAddress | function | ||
| setInvoice | function | ||
| getInvoiceDetails | function |
Fill in the required parameters for the Configuration
| Parameter | Type | Required | Description |
|---|---|---|---|
| orgId | string | ✅ | organization id |
| chainId | Number | ✅ | |
| paperClientId | string | paper client id to connect with email | |
| paperNetworkName | any | ||
| projectId | string | ||
| groupId | string | for Checking Token Gating based on GroupId | |
| ruleId | string | for Checking Token Gating based on ruleId | |
| isClaimToken | boolean | if true, call mojito claim api | |
| collectionItemId | string | ||
| invoiceId | string |
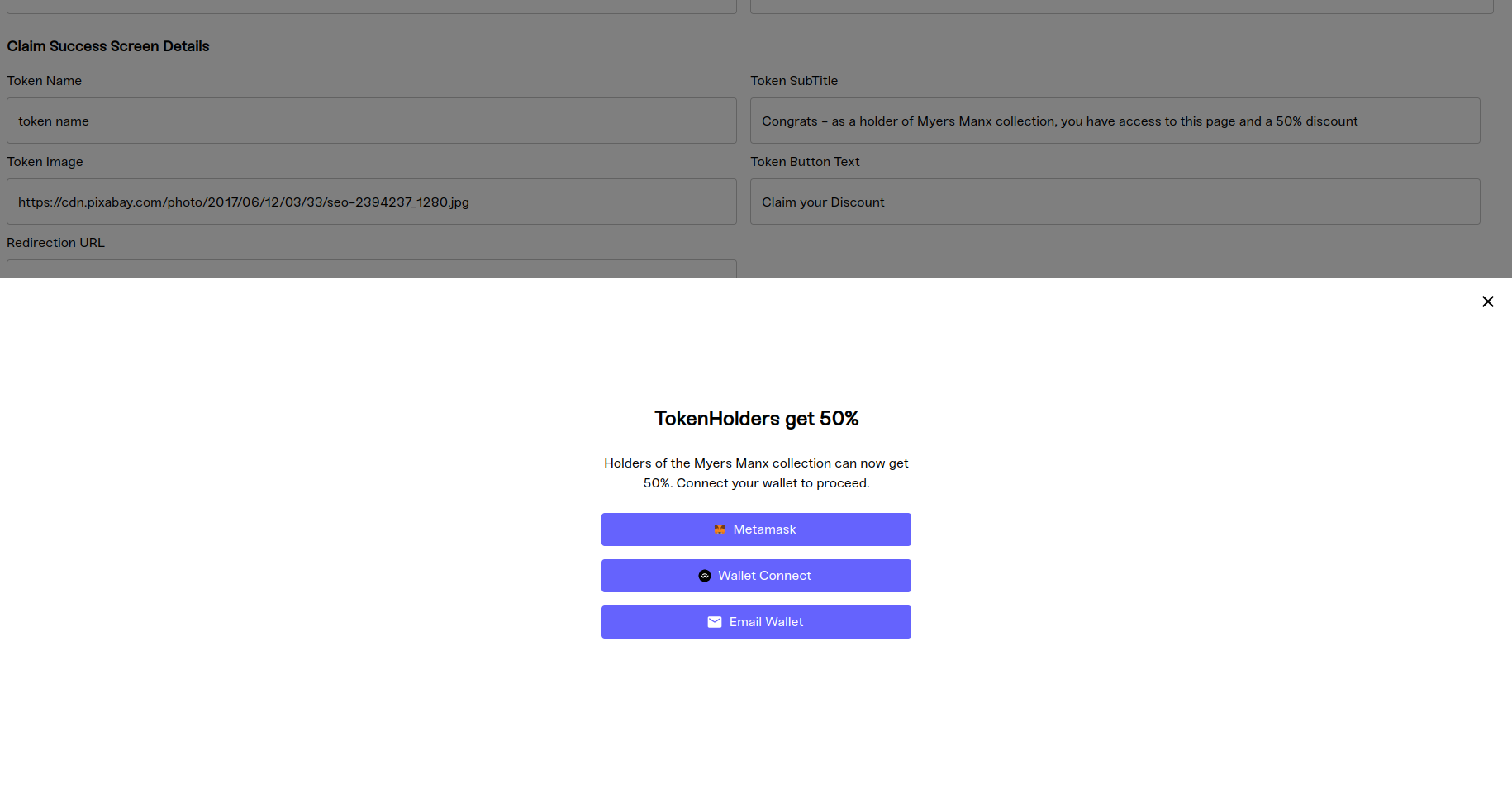
Fill in the required parameters for the walletConnectScreenDetails
| Parameter | Type | Required | Description |
|---|---|---|---|
| title | string | ||
| subTitle | string | ||
| walletOptions | walletOptions | ✅ | |
| image | WalletImages | ✅ |
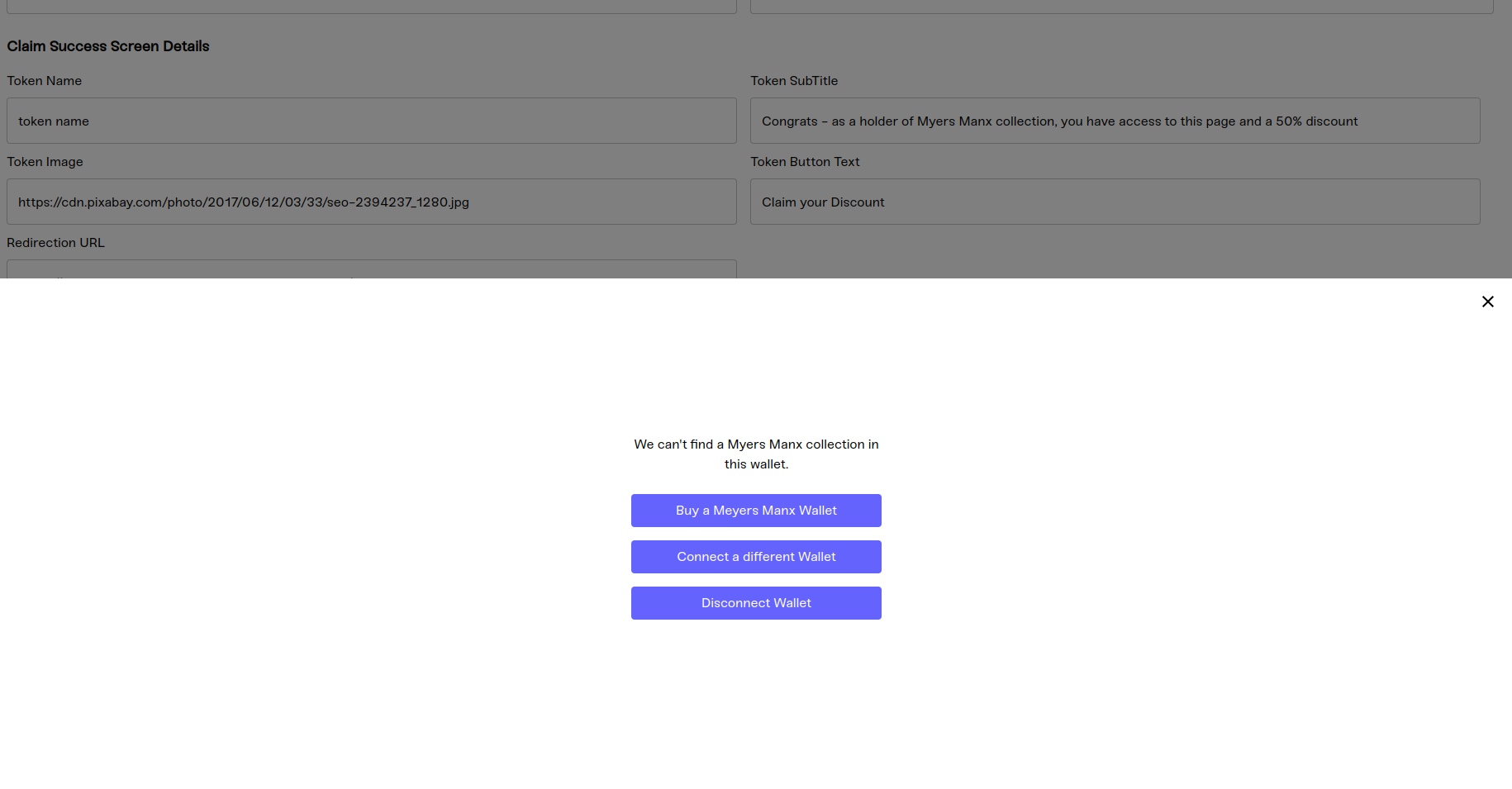
Fill in the required parameters for the errorScreenDetails
| Parameter | Type | Required | Description |
|---|---|---|---|
| title | string | ||
| primaryButtonTitle | string | ||
| secondaryButtonTitle | string | ||
| tertiaryButtonTitle | string | ||
| onClickTertiaryButton | function | ||
| onClickSecondaryButton | function | ||
| onClickPrimaryButton | function |
Fill in the required parameters for the screenConfig
| Parameter | Type | Required | Description |
|---|---|---|---|
| title | string | ||
| subTitle | string |
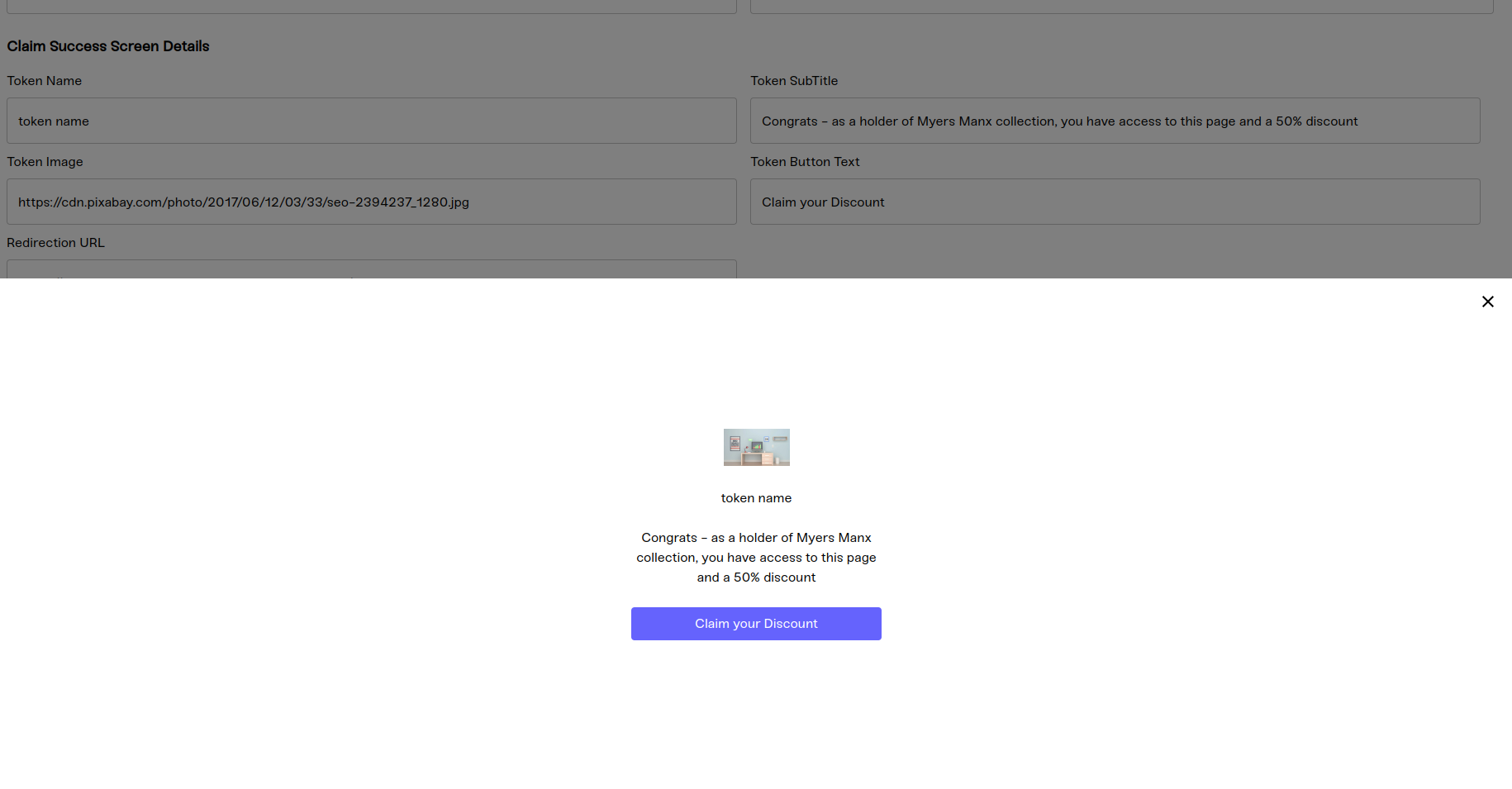
Fill in the required parameters for the claimTokenScreenDetails
| Parameter | Type | Required | Description |
|---|---|---|---|
| tokenDetail | Object | tokenDetail | |
| redirectionPageURL | string | ||
| onSuccess | function |
Fill in the required parameters for the tokenDetail
| Parameter | Type | Required | Description |
|---|---|---|---|
| tokenImage | string | ||
| tokenName | string | ||
| tokenSubtitle | string | ||
| tokenButtonText | string |
Fill in the required parameters for the WalletImages
| Parameter | Type | Required | Description |
|---|---|---|---|
| error | string | error icon in svg, png, jpeg or gif format | |
| metamask | string | metamask icon in svg, png, jpeg or gif format | |
| walletConnect | string | wallet connect icon in svg, png, jpeg or gif format | |
| logo | string | logo icon in svg, png, jpeg or gif format |
Fill in the required parameters for the walletOptions
| Parameter | Type | Required | Description |
|---|---|---|---|
| enableMetamask | boolean | ✅ | to enable or disable metamask |
| enableWalletConnect | boolean | ✅ | to enable or disable wallet connect |
| enableEmail | boolean | ✅ | to enable or disable email connect |
Response




Updated 8 months ago
